
Coursewise: Revolutionizing Course Selection at UC Davis
Empowering students with informed course selection via grading distributions and enrollment statistics.
The Ultimate Academic Companion
Welcome to Coursewise, the groundbreaking web platform developed as part of the CodeLab Product Program at UC Davis.
The current course registration process at UC Davis lacks transparency and detailed information, making it challenging for students to navigate their academic journey effectively. Coursewise provides UC Davis students with access to grading distribution and enrollment statistics from previous quarters, empowering them to create optimal class schedules.
During the 15-week CodeLab Product Program, our team combined business skills with a deep understanding of the product lifecycle and then rapidly designed, developed, and launched the platform, delivering a user-friendly and intuitive experience for students.
Join us as we redefine course selection at UC Davis with Coursewise, enabling students to navigate their academic journey with confidence and ease.
Sincerely,
The Coursewise Team @ CodeLab
Team
- Abdel Ibrahim — Product Manager
- Mel Avina-Beltran — Senior Developer
- Nava Babaei — Senior Designer
- Gennifer Hom — Senior Designer
- Alan Chuang — Senior Developer
Timeframe: Jan — Jun 2023 | 16 weeks
Tools: React, JavaScript, CSS, Tailwind, Express, Node, Python, MongoDB, Figma, Google Slides.

Discovery
The challenge our team was presented with was to take the pre-existing platform, AggieExplorer, and innovate it into a product that would address the current and future needs of college students.
First, we identified our go-to-market strategy. There are around 18 million undergraduate students across the US, with 2.2 million in California, and approximately 9,000 at UC Davis. Our product would specifically target UC Davis undergrads.
We conducted user research to find which features students prioritize when registering for classes. We also examined how users interacted with AggieExplorer to determine what could be improved.
We found that many local platforms had key features such as grade distribution, enrollment probability, and scheduling capabilities, but none of them combined these functionalities. Students often had to use multiple tools for class registration. AggieExplorer, for instance, presented numerous statistics, but users found its layout cluttered and difficult to digest.
Through multiple rounds of user testing, we learned that the features most students valued were enrollment probability and grade distribution statistics.
Wireframes and Prototyping
Our design process went through several iterations, from lo-fi sketches to final wireframes. Initially, we focused on fixing the hierarchy of information and buttons, ensuring that important elements were accessible. We clarified labels, introduced flexible search filters, and added saving options to enhance user efficiency.
We also considered integrating a schedule calendar into the interface to help users manage their time directly within the platform.
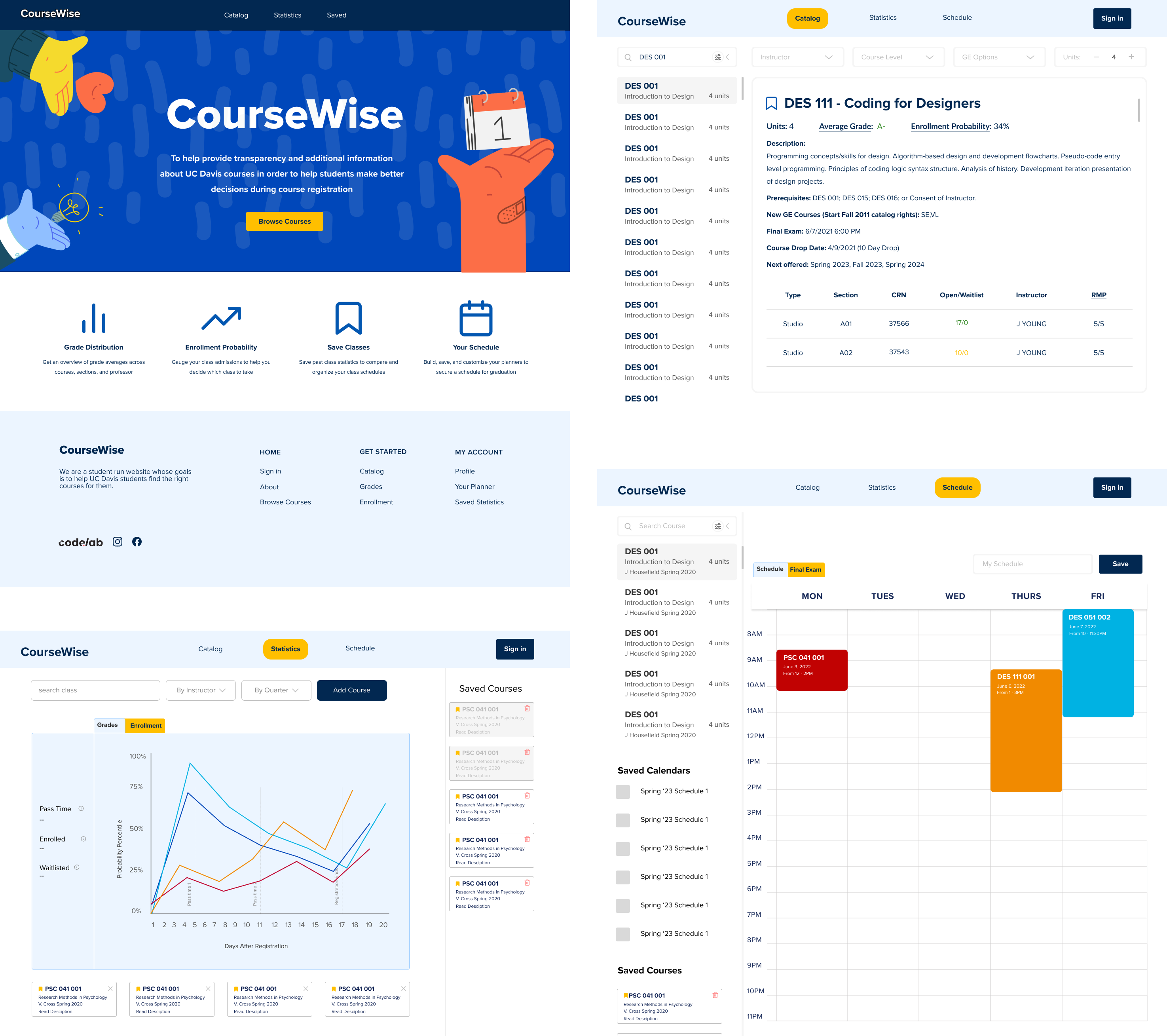
Hi-Fidelity Wireframes

Development
The application uses multiple technologies:
- Frontend: React, JavaScript, CSS, Tailwind CSS
- Backend: Express, Node.js, Python
- Database: MongoDB
The application consists of several UI components:
- Home Page: Introduction to the app and its core features
- Catalog Page: Searchable course information
- Statistics Page:
- Grades Toggle: Displays historical class grade distributions
- Enrollment Toggle: Shows enrollment availability over time
Users can log in, manage their profiles, and save courses.
Takeaways & Challenges
Effective Communication and Collaboration
Constant communication was key to success, especially with our busy schedules. We had to find alternative ways to connect, like regular meetings or using Zoom and other tools.
Adapting to Time Constraints
We had limited time (9 weeks vs. the typical 15 weeks) to work on the codebase. Prioritizing tasks helped us maximize efficiency.
Collaboration and Support
We learned to ask for help when needed, which allowed us to overcome technical challenges.
In summary, effective communication, time management, and teamwork were critical to our success. We are incredibly grateful to everyone at CodeLab and UC Davis for the opportunity to work on Coursewise.